
메모리 절약을 위한 프로토타입 사용하기
저번 포스팅의 예제를 통해 객체 생성자 함수를 선언하여 객체를 생성하고 속성과 함수를 등록해 보았습니다.
하지만 앞에서 배운 대로 객체를 생성하면 객체를 생성한 만큼 함수가 등록됩니다.
그리고 함수가 많이 등록되면 메모리 공간을 많이 차지하여 메모리를 낭비하게 됩니다.
이럴 때는 객체 생성자 함수에 프로토타입을 사용하여 함수를 등록하면 메모리 낭비를 줄일 수 있습니다.

//프로토 타입으로 객체를 생성할 때 함수를 등록하는 기본형
function 함수명 (매개변수1, 매개변수2, ..., 매개변수n) {
this.속성명 = 새 값;
}
함수명.prototype.함수명 = function();
코드;
}
var 참조 변수(인스턴스 네임) = new 함수명();
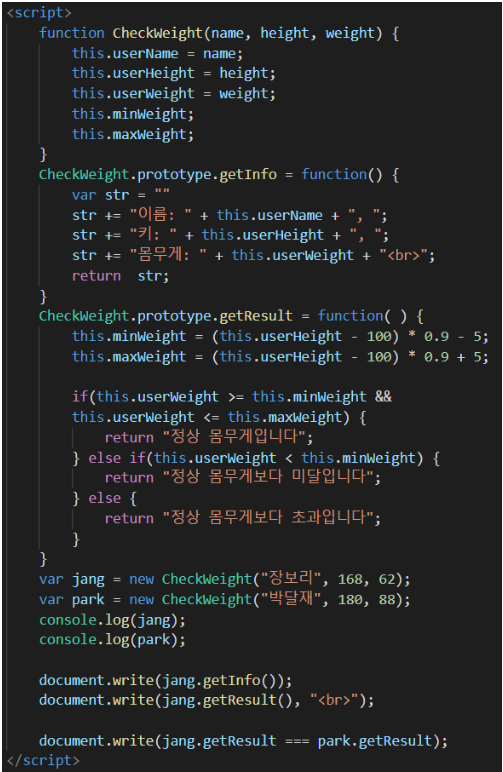
프로토타입으로 함수를 등록하는 예제)


jang.getResult === park.getResult가 true라는 것은 두 객체가 같은 함수를 사용하고 있다는 의미입니다.
내장 함수
내장 함수란 자바스크립트 엔진에 내장된 함수를 말합니다.
지금까지는 개발자가 함수를 정의하고 호출문을 사용해 함수 안에 있는 코드를 실행했습니다.
하지만 내장 함수는 개발자가 함수를 직접 선언하지 않아도 됩니다.
즉, 자바스크립트에 이미 내장된 함수는 바로 호출할 수 있습니다.
|
종류
|
설명
|
사용 예
|
|
encodeURI()
|
문자를 유니 코드값으로 인코딩합니다.
(영문, 숫자, 일부 기호(; , / ? : @ & = + $)는 제외)
|
encodeURI("?query=값");
-->"?query=%EA%B0%91"
|
|
encodeURIComponent()
|
문자를 유니 코드값으로 인코딩합니다(영문, 숫자 제외)
|
encodeURIComponent("?query=값")
-->"%3query%3%D%EA%B0%91"
|
|
decodeURI()
|
유니 코드값을 디코딩해 다시 문자화합니다.
|
decodeURI("?query=%EA%B0%91")
-->"?query=값"
|
|
decodeURIComponent()
|
유니 코드값을 디코딩해 다시 문자화합니다.
|
decodeURIComponent("%3Fquery%3D%EA%B0%91)-->"?query=값"
|
|
parseInt()
|
문자열 데이터를 정수형 데이터로 반환합니다.
|
parseInt("5.12") --> 5
parseInt("15px") --> 15
|
|
parseFloat()
|
문자열 데이터를 실수형 데이터로 반환합니다.
|
parseFloat("5.12") --> 5.12
parseFloat("65.5%") -->65.5
|
|
String()
|
문자열 데이터로 반환합니다.
|
String(5) --> "5"
|
|
Number()
|
숫자형 데이터로 반환합니다.
|
Number("5") --> 5
|
|
Boolean()
|
논리형 데이터로 반환합니다.
|
Boolean(5) --> true
Boolean(null) --> false
|
|
isNaN()
|
is Not a Number의 약자이며 숫자가 아닌 문자가 포함되어 이씅면 true를 반환합니다.
|
isNaN("5-3") --> true
isNaN("53") -->false
|
|
eval()
|
문자형 데이터를 따옴표가 없는 자바스크립트 코드로 처리합니다
|
eval("15 + 5") --> 20
|
'[Javascript] 자바스크립트' 카테고리의 다른 글
| [Javascript] 자바스크립트 제이쿼리 기본 선택자 종류 (2) | 2024.12.09 |
|---|---|
| [Javascript] 자바스크립트 제이쿼리 라이브러리 연동하기 (5) | 2024.11.15 |
| [Javascript] 자바스크립트 함수스코프, 전역함수, 지역함수, 객체 생성자 함수 (0) | 2024.11.12 |
| [Javascript] 자바스크립트 함수, return문, 재귀함수 등 (2) | 2024.11.11 |
| [Javascript] 자바스크립트브라우저 객체(screen, location, history, navigator) (2) | 2024.11.06 |