
함수 스코프
함수 스코프란?
스코프(scope)의 사전적 의미는 '범위'이며, 여기에서는 변수 또는 함수의 유효 범위를 가리킵니다.
스코프를 이해하기 위해 지역 변수와 전역 변수의 개념과 차이를 먼저 살펴보겠습니다~
전역 변수와 지역 변수의 개념과 차이
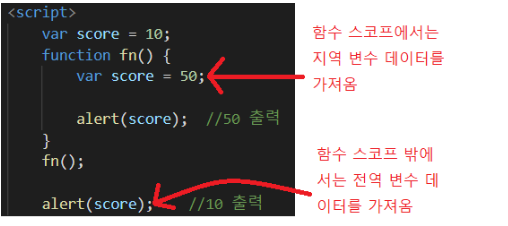
전역 변수는 자바스크립트 어디에서든 사용할 수 있는 변수입니다.
지역 변수는 함수 스코프(범위)에서만 사용할 수 있는 변수입니다.
//기본형
var 변수명; //전역 변수
function 함수명() {
var 변수명; //지역 변수
}

전역함수와 지역함수의 차이
전역 함수는 자바스크립트 어디에서든 사용할 수 있는 함수이고,
지역 함수는 함수 스코프에서만 사용할 수 있는 함수입니다.
기본형)

전역과 지역을 나누는 이유
프로그램을 개발할 때 전역과 지역을 나누면 충돌을 피할 수 있습니다. 프로젝트의 규모가 크면 여러 명의 개발자가 투입되는데, 만약 같은 이름의 전역 변수나 전역 함수를 사용하면 충돌이 발생합니다. 또한 다른 개발자가 이미 개발해 놓은 라이브러리나 플러그인의 변수 또는 함수의 이름과 자신이 사용하는 변수나 함수의 이름이 같은 경우에도 충돌이 발생할 수 있습니다.
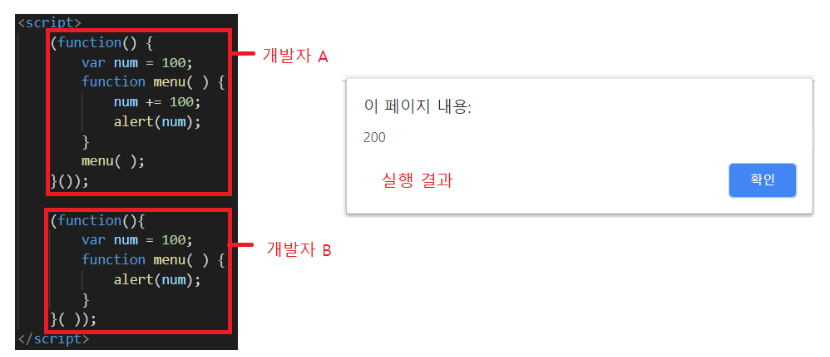
예제)

개발자 A는 당연히 200이 출력될 것이라 예상했지만 100이 출력되었습니다.
개발자 B가 만든 함수명이 같아서 개발자 A가 만든 함수는 제거되고 B가 만든 함수가 호출된 상황입니다.
즉시 실행 함수
만일 개발자 A와 B가 지역 함수를 사용하여 함수를 선언했다면 함수가 충돌하는 불상사를 피할 수 있었을 것입니다. 그러면 지역 함수 선언에 사용하면 효과적인 즉시 실행 함수의 사용법에 대해 살펴보고 위 충돌 상황에 대한 해결 방법을 알아보겠습니다.
//기본형 (function() {
코드;
)();
(function(){
var 변수명; //지역 변수
function 함수명(){ //지역함수
코드;
}();
이제 개발자 A와 B가 즉시 실행 함수에 지역 변수와 지역 함수를 선언하여 충돌을 방지하는 것을 예제로 보겠습니다.

객체 생성자 함수의 활용
객체 생성자 함수
내장 객체를 생성할 때는 이미 자바스크립트 엔진에 내장되어 있는 객체 생성자 함수를 사용하여 객체를 생성합니다. 이번에는 객체 생성자 함수를 선언하고 그 다음 객체를 생성해 보겠습니다.
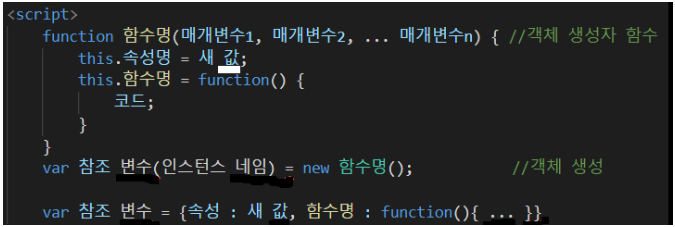
다음은 객체 생성자 함수를 선언하고 객체를 생성하는 기본형입니다.
new키워드를 통해 객체를 생성하고 객체 생성자 함수에서 this키워드를 사용해 생성한 객체에 속성과 함수를 등록합니다.

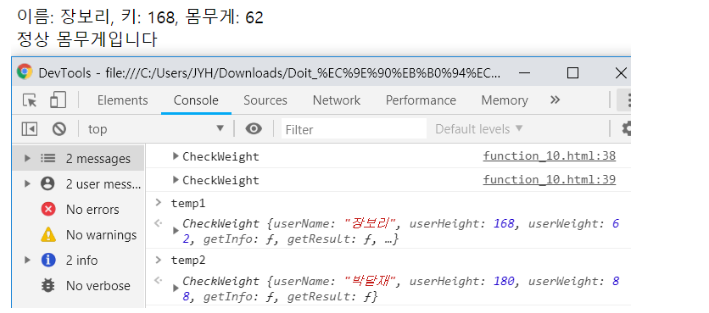
다음은 CheckWeight 라는 이름으로 객체 생성자 함수를 선언하고 2개의 객체를 생성하는 예제 입니다.
생성된 각각의 객체에는 속성(이름, 키, 몸무게)과 함수(getInfo(), getResult())를 등록합니다.

콘솔에 생성된 객체를 출력해 객체에 등록된 속성과 함수도 확인할 수 있습니다. 그리고 jang.getInfo() 함수는 객체의 속성 정보를 반환합니다. jang.getResult() 함수는 몸무게가 정상인지 아닌지를 판단하여 그 결과를 반환합니다. 아래는 결과 화면 입니다.

자바스크립트 함수스코프, 전역함수, 지역함수, 객체 생성자 함수 사용에 대해 알아보았습니다.
메모리를 절약해주는 프로토 타입과 자바스크립트에서 제공하는 다양한 내장 함수는 다음 포스팅에서 알아보겠습니다~
고생하셨습니다~

'[Javascript] 자바스크립트' 카테고리의 다른 글
| [Javascript] 자바스크립트 제이쿼리 라이브러리 연동하기 (5) | 2024.11.15 |
|---|---|
| [Javascript] 자바스크립트 프로토타입, 내장함수 사용법 (0) | 2024.11.14 |
| [Javascript] 자바스크립트 함수, return문, 재귀함수 등 (2) | 2024.11.11 |
| [Javascript] 자바스크립트브라우저 객체(screen, location, history, navigator) (2) | 2024.11.06 |
| [Javascript] 자바스크립트 내장 객체(날짜, 수학, 배열 , 문자열) 내장함수 (0) | 2024.11.05 |