
브라우저 객체 모델
브라우저 객체란?
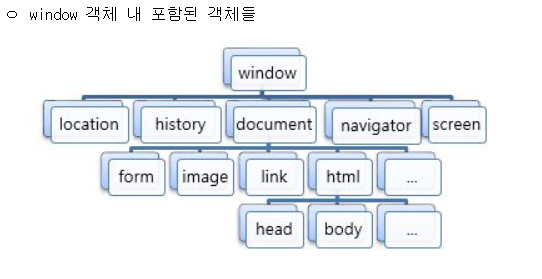
브라우저에 내장된 객체를 브라우저 객체라고 합니다. window는 브라우저 객체의 최상위 객체이며, window 객체에는 하위 객체가 포함되어 있습니다. 계층적 구조로 이루어져 있으며, 이를 브라우저 객체 모델(BOM)이라고 합니다.

window는 브라우저 객체의 최상위 객체이며, 아래 링크를 통해 window 객체의 메서드 종류를 많이 사용하니 숙지해주세요.
|
종류
|
설명
|
|
open("URL", "새 창 이름", "새 창 옵션")
|
URL 페이지를 새 창으로 나타냅니다.
|
|
alert(data)
|
경고 창을 나타내고 데이터를 보여줍니다. 방문자가 [확인] 버튼을 누르면 alert()를 사용한 다음 위치의 코드를 수행합니다.
|
|
prompt("질문", 답변")
|
질문과 답변으로 질의 응답 창을 나타냅니다.
|
|
confirm("질문 내용")
|
질문 내용으로 확인이나 취소 창을 나타냅니다. [확인] 버튼을 누르면 true를 반환하고, [취소] 버튼을 누르면 false를 반환합니다.
|
|
moveTo(x,y)
|
지정한 새 창의 위치를 이동합니다.
|
|
resizeTo(width, height)
|
지정한 새 창의 크기를 변경합니다.
|
|
setInterval(function() {자바스크립트 코드}, 일정 시간 간격)
|
지속적으로 일정한 시간 간격으로 함수를 호출하여 코드를 실행합니다.
|
|
setTimeout(function() {자바스크립틑 코드}, 일정 시간 간격)
|
단 한 번 일정한 시간 간격으로 함수를 호출하여 코드를 실행합니다.
|
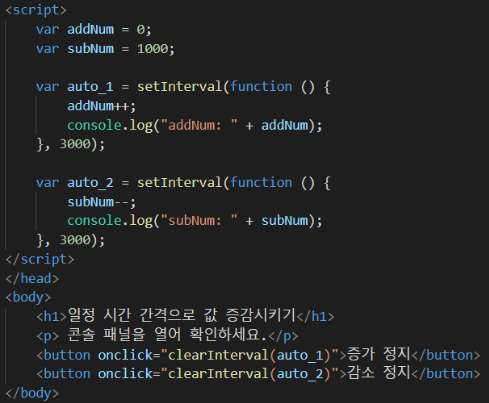
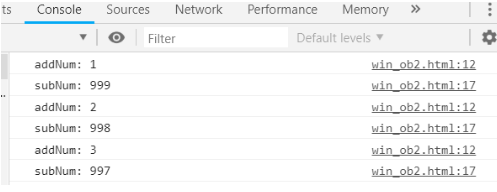
setInterval() 과 setTimeout() 메서드를 예제를 통해 이해를 쉽게 해볼게요
먼저 setInterval() / clearInterval() 를 알아볼게요.
//기본형
var 참조 변수 = setInterval(function() {코드}, 시간 간격(ms)); //ex) var intv = setInterval(function() {i++}, 3000);
var 참조 변수 = setInterval("코드", 시간 간격(ms)); //ex) var intv = setInterval("i++", 3000);
//clearInterval() 메서드의 기본형
clearInterval(참조 변수);
아래 예제를 통해 확인해보겠습니다.


setTimeout()/ clearTimeout() 메서드에 대해 알아볼게요
//setTimeout() 기본형
var 참조 변수 = setTimeout(function() {코드}, 시간 간격(ms)); //ex)var tim = setTimeout( function() {i++}, 5000);
var 참조 변수 = setTimeout("코드", 시간 간격(ms)); //ex)var tim = setTimeout("i++", 5000);
//clearTimeout() 기본형
clearTimeout(참조 변수); ex)clearTimeout(tim);
이제 아래 예제를 통해 확인해보겠습니다.


screen 객체
screen 객체는 사용자의 모니터 정보를 제공하는 객체입니다.
예를 들어 모니터의 너비나 높이 또는 컬러 표현 bit를 반환합니다.
//기본형
screen.속성; //ex)screen.width;
▶screen 객체의 속성 종류
|
종류
|
설명
|
|
screen.width
|
화면의 너빗값을 반환합니다.
|
|
screen.height
|
화면의 높잇값을 반환합니다.
|
|
screen.availWidth
|
작업 표시줄을 제외한 화면의 너빗값을 반환합니다.
|
|
screen.availHeight
|
작업 표시줄을 제외한 화면의 높잇값을 반환합니다.
|
|
screen.colorDepth
|
사용자 모니터가 표현 가능한 컬러 bit를 반환합니다.
|
location 객체
location 객체는 사용자 브라우저와 관련된 속성과 메서드를 제공하는 객체입니다.
현재 URL에 대한 정보(속성)와 새로고침 메서드를 제공합니다.
//기본형
location 속성;
location.메서드();
▶location 객체의 속성 종류
|
종류
|
설명
|
|
location.href
|
주소 영역의 참조 주소를 설정하거나 URL을 반환합니다.
|
|
location.hash
|
URL의 해시값(#에 명시된 값)을 반환합니다.
|
|
location.hostname
|
URL의 호스트 이름을 설정하거나 반환합니다.
|
|
location.host
|
URL의 호스트 이름과 포트 번호를 반환합니다.
|
|
location.protocol
|
URL의 프로토콜을 반환합니다.
|
|
location.search
|
URL의 쿼리(요청값)를 반환합니다.
|
|
location.reload()
|
마치 브라우저에서 F5 키를 누른 것처럼 새로 고침합니다.
|
history 객체
history 객체는 사용자가 방문한 사이트의 기록을 남기고 이전 방문 사이트와 다음 방문 사이트로 다시 돌아갈 수 있는 속성과 메서드를 제공합니다.
//기본형
history.속성;
history.메서드();
history.메서드(n);
▶history 객체의 속성 종류
|
종류
|
설명
|
|
history.back()
|
이전 방문 사이트로 이동합니다.
|
|
history.forward()
|
다음 방문 사이트로 이동합니다.
|
|
history.go(이동 숫자)
|
이동 숫자에 -2를 입력하면 2단계 이전의 방문 사이트로 이동
|
|
history.length
|
방문 기록에 저장된 목록의 개수를 반환합니다.
|
navigator 객체
navigator 객체는 현재 방문자가 사용하는 브라우저 정보와 운영체제 정보를 제공하는 객체입니다.
//기본형
navigator.속성;
▶navigator 객체의 속성 종류
|
종류
|
설명
|
|
navigator.appCodeName
|
현재 브라우저의 코드명을 반환합니다. 현 시점의 모든 브라우저는 "Mozila"를 반환합니다
|
|
navigator.appName
|
현재 브라우저의 이름을 반환합니다. 현 시점의 모든 브라우저는 "Netscape"를 반환합니다.
|
|
navigator.appVersion
|
현재 브라우저의 버전 정보를 반환합니다. 현 시점의 모든 브라우저는 "5.0(Windows)"를 반환합니다.
|
|
navigator.language
|
현재 브라우저가 사용하고 있는 언어를 반환합ㄴ디ㅏ. 한국어를 사용할 경우에는 "ko"를 반환합니다.
|
|
navigator.product
|
현재 브라우저의 엔진 이름을 반환합니다. 크롬의 경우는 "Gecko"를 반환합니다.
|
|
navigator.platform
|
현재 컴퓨터의 운영체제 정보를 제공합니다. 운영체제가 윈도우이고 시스템 종류가 64비트라도 브라우저가 32비트로 설치되었다면 'Win32'라고 나타납니다.
|
|
navigator.onLine
|
온라인 상태 여부에 대한 정보를 제공합니다. 만일 인터넷이 정상적으로 연결되어 있는 상태라면 true 값을 반환합니다.
|
|
navigator.userAgent
|
브라우저와 운영체제의 종합 정보를 제공합니다.
|
총 정리 실습 !
▶ 브라우저 객체 모델을 사용해 운영체제와 스크린 정보 얻기
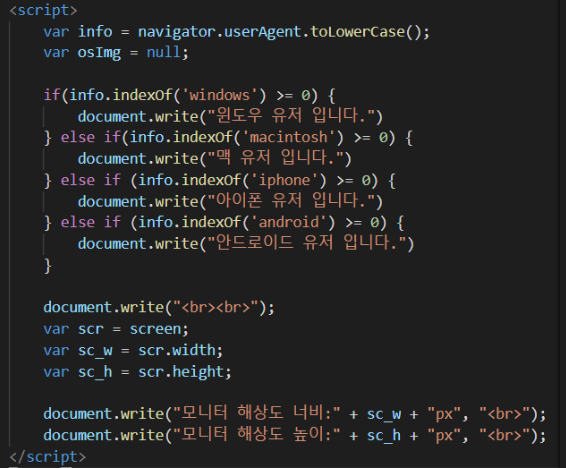
앞에서 배운 브라우저 객체 중 브라우저와 운영체제 정보를 제공하는 navigator 객체와 스크린 정보를 제공하는 screen 객체를 이용하여 각각의 버튼을 누를 때마다 방문자의 운영체제 정보와 스크린 사이즈 정보를 출력하는 예제입니다.
이렇게 방문자의 운영체제 정보를 알 수 있고 사이트를 방문 한 인원이 데스크탑 유저인지 모바일 유저인지 알 수 있습니다. 또한 방문자의 스크린 사이즈를 알 수도 있어서 스크린 사이즈에 맞는 자바스크립트를 적용할 수 있습니다.


실습을 통해 사용자(본인)의 운영체제와 모니터 해상도 너비와 높이를 구할 수 있습니다!
자바스크립트 브라우저 객체(screen, location, history, navigator)를 알아보았습니다.

'[Javascript] 자바스크립트' 카테고리의 다른 글
| [Javascript] 자바스크립트 함수스코프, 전역함수, 지역함수, 객체 생성자 함수 (0) | 2024.11.12 |
|---|---|
| [Javascript] 자바스크립트 함수, return문, 재귀함수 등 (2) | 2024.11.11 |
| [Javascript] 자바스크립트 내장 객체(날짜, 수학, 배열 , 문자열) 내장함수 (0) | 2024.11.05 |
| [Javascript] 자바스크립트 객체란, 객체의 종류(내장, 브라우저, 문서 객체) (2) | 2024.11.01 |
| [Javascript] 자주쓰는 함수 charAt, concat, Math.floor, getDate, getTime등 (0) | 2024.10.31 |