
내장 객체
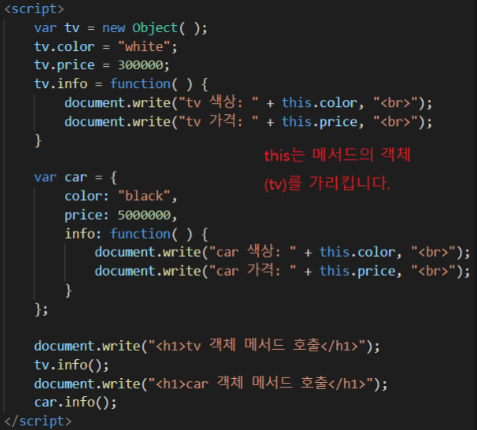
1.내장 객체 생성하기
기본형)
참조 변수(인스턴스 이름) = new 생성 함수();
바로 예제를 통해 알아보겠습니다.


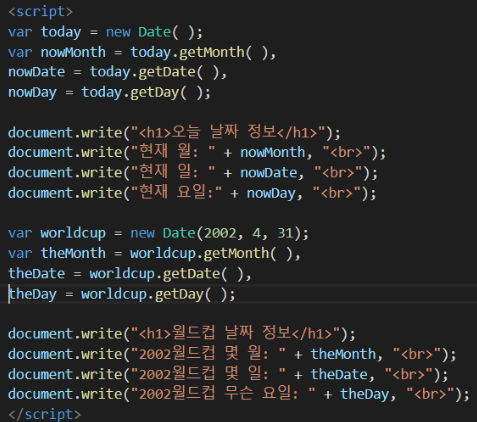
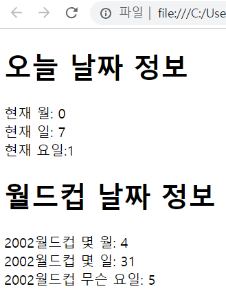
2.날짜 정보 객체
날짜나 시간 관련 정보를 제공받고 싶을 때는 날짜 객체(Data Object)를 생성합니다.
현재 날짜의 정보를 제공하는 Date 객체는 다음과 같습니다.
기본형)
참조 변수 = new Date(); ex) var t = new Date();
특정 날짜의 Date 객체는 다음과 같이 생성합니다. (2002 월드컵 날짜를 예로 들겠습니다)
기본형)
참조 변수 = new Date("연/ 월/ 일"); ex) var t = new Date("2002/ 5/ 31");
참조 변수 = new Date(연, 월-1, 일); ex) var t = new Date(2002, 4, 31);


이전 포스팅 링크입니다~
자세하게 표로 나와있으니 확인하세요~
남은 일 수 를 구하고 싶은때는
특정 날짜 객체 - 현재 날짜 객체를 -연산 해주시면 됩니다.
1초 = 1000(msc)
1분(60초) = 1000 * 60
1시간(60분) = 1000 * 60 * 60
1일(60분 * 24) = 1000 * 60 * 60 * 24
밀리세컨드로 날짜의 차를 구하시게 되면 구하고 싶은 단위만큼 나누어 주시면 됩니다!
초 단위를 구하고 싶다면 구한 밀리세컨드에 /1000을 해주시면 초 단위 계산이 가능합니다.
수학 객체
자바스크립트 내장 객체에는 수학과 관련된 기능과 속성을 제공하는 수학 객체가 있습니다.
더하기, 곱하기, 나누기 등은 앞에서 본 산술 연산자를 사용하면 되지만, 최댓값, 반올림값 등은 산술 연산자로 구할 수 없습니다.
이러한 작업들을 처리할 수 있는 수학 객체 메서드를 알아보겠습니다.
수학 관련 메서드
이전 포스팅에서 메서드들을 표로 정리해 놓았습니다
링크 눌러 확인하세요~
배열 객체
여러 개의 데이터를 하나의 저장소에 저장하려면 배열 객체를 생성하면 됩니다.
배열 객체를 생성하는 기본형을 알아보겠습니다.
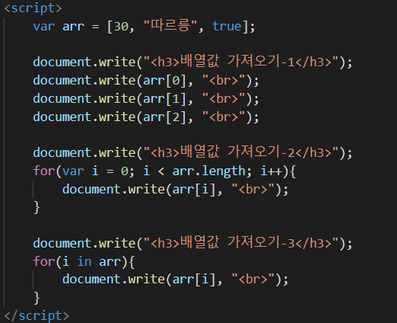
1. var 참조 변수 = new Array();
참조 변수[0] = 값1; 참조 변수[1] = 값2; 참조 변수[2] =값3; ... 참조 변수[n-1] = 값n; (배열의 인덱스는 0부터 시작입니다)
2.var 참조 변수 = new Array(값1, 값2, 값3, ... 값n);
3.var 참조 변수 = [값1, 값2, 값3, ... 값n];
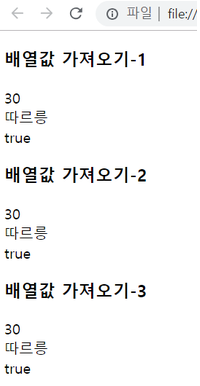
배열 객체에 저장된 데이터 불러오기
기본형)
참조 변수[인덱스 번호];


배열 객체 메서드 및 속성
링크 통해 확인하세요~~
문자열 객체
문자열 객체는 문자형 데이터를 객체로 취급하는 것으로, 자바스크립트에서 가장 많이 사용됩니다.
기본형)
var 참조 변수 = new String(문자형 데이터); ex)var t = new String("hello world");
var 참조 변수 = "문자형 데이터"; ex)var t = "hello world";
문자열 객체는 객체의 메서드와 속성의 쓰임을 아는것이 중요합니다

'[Javascript] 자바스크립트' 카테고리의 다른 글
| [Javascript] 자바스크립트 함수, return문, 재귀함수 등 (2) | 2024.11.11 |
|---|---|
| [Javascript] 자바스크립트브라우저 객체(screen, location, history, navigator) (2) | 2024.11.06 |
| [Javascript] 자바스크립트 객체란, 객체의 종류(내장, 브라우저, 문서 객체) (2) | 2024.11.01 |
| [Javascript] 자주쓰는 함수 charAt, concat, Math.floor, getDate, getTime등 (0) | 2024.10.31 |
| [Javascript] 선택문 switch, 반복문 while, dowhile, for, break, continue (0) | 2024.10.29 |