
탐색 선택자
탐색 선택자를 사용하면 기본 선택자로 선택한 요소 중 원하는 요소를 한 번 더 탐색해서 좀 더 정확하게 선택할 수 있습니다. 위치 탐색 선택자와 속성 탐색 선택자가 있습니다.
위치 탐색 선택자
기본 선택자로 선택한 요소는 배열에 담깁니다.
위치 탐색 선택자 종류
|
종류
|
사용법
|
설명
|
|
$("요소 선택:first")
$("요소 선택").first()
|
$("li.first")
$("li").first()
|
전체<li> 요소 중 첫 번째 요소만 선택
|
|
$("요소 선택:last")
$("요소 선택").last()
|
$("li.last")
$("li").last()
|
전체<li> 요수 중 마지막 요소만 선택
|
|
$("요소 선택 :odd")
|
$("li.odd")
|
<li>요소 무리 중 짝수 번째(홀수 인덱스) 요소만 선택
|
|
$("요소 선택:even")
|
$("li.even")
|
<li>요소 무리 중 홀수 번쨰(짝수 인덱스) 요소만 선택
|
|
$("요소 선택:first-of-type")
|
$("li:first-of-type")
|
<li>요소 무리 중 첫 번째 요소만 선택
|
|
$("요소 선택:last-of-type")
|
$("li:nth-child(3)")
|
<li>요소 무리 중 세 번째 요소만 선택
|
|
$("요소 선택:nth-child(숫자)")
|
$("li:nth-child(3)")
|
<li>요소 무리 중 세 번쨰 요소만 선택
|
|
$("요소 선택:nth-child(숫자n)")
|
$("li:nth-child(3n)")
|
<li>요소 무리 중 3의 배수 번째 있는 요소만 선택
|
|
$("요소 선택:nth-last-of-type(숫자)")
|
$("li:nth-last-of-type(2)")
|
<li>요소 무리 중 마지막 위치로부터 두 번째 있는 요소만 선택
|
|
$("요소 선택:only-child")
|
$("li:only-child")
|
부모 요소 내에 <li>요소가 1개뿐인 <li>요소만 선택
|
|
$("요소 선택:eq(index)")
$("요소 선택").eq(inex)
|
$("li.eq(2)")
$("li").eq(2)
|
<li>요소 중 인덱스 2가 참조하는 요소를 불러놈
|
|
$("요소 선택:gt(index)")
|
$(li:gt(1)")
|
<li> 요소 중 인덱스 1보다 큰 인덱스가 참조하는 요소를 불러옴
|
|
$("요소 선택:lt(index)")
|
$(li:lt(1)")
|
<li> 요소 중 인덱스 1보다 작은 인덱스가 참조하는 요소를 불러옴
|
|
$("요소 선택").slice(index)
|
$("li").slice(2)
|
<li> 요소 중 인덱스 2부터 참조하는 요소를 불러옴
|
이제부터 위치 탐색 선택자 종류를 하나씩 살펴보겠습니다~
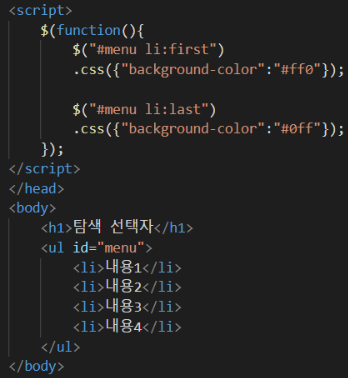
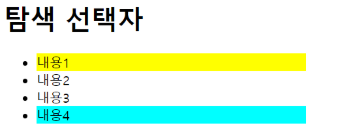
first/last 탐색자
기본형)
$("요소 선택:first") 또는 $("요소 선택").first()
$("요소 선택:last") 또는 $("요소 선택").last()


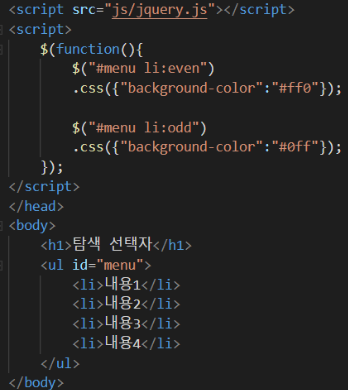
even/odd 선택자
기본형)
$("요소 선택:even")
$("요소 선택:odd")


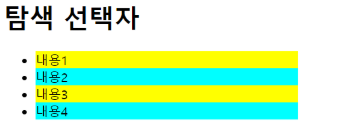
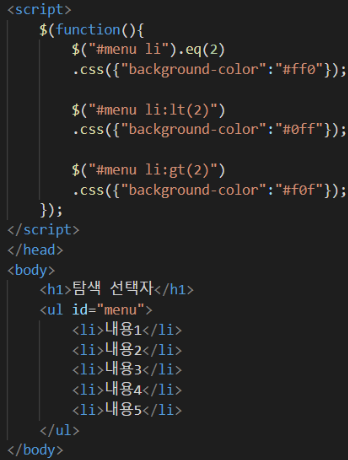
eq(index)/lt(index)/gt(index) 탐색 선택자
eq(index)는 선택한 요소 중 지정한 인덱스가 참조하는 요소만 선택하고
li(index)는 선택한 요소 중 지정한 인덱스보다 작은(Less Than)인덱스를 참조하는 요소만 선택하고
gt(index)는 선택한 요소 중 지정한 인덱스보다 큰(Greater Than) 인덱스를 참조한다.
기본형)
$("요소 선택:eq(index)") 또는 $("요소 선택").eq(index)
$("요소 선택:li(index)")
$("요소 선택:gt(index)")


first-of-type/last-of-type 선택자
first-of-type은 선택한 요소의 무리 중 첫 번째 요소만 선택
last-of-type은 선택한 요소의 무리 중 마지막에 위치한 요소를 선택
기본형)
$("요소 선택:first-of-type")
$("요소 선택:last-of-type")
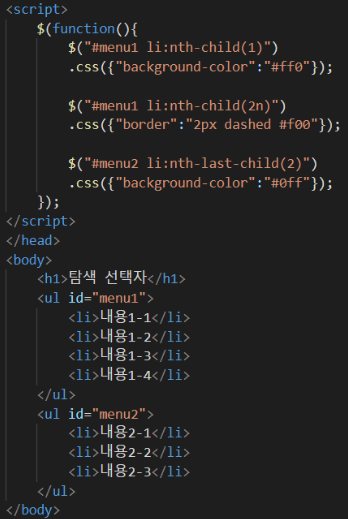
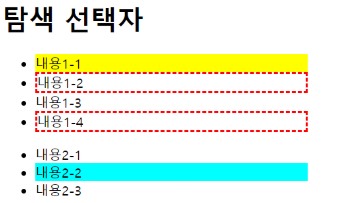
nth-child(숫자n) / nth-last-of-type(숫자) 선택자
nth-child(숫자n)은 선택한 요소의 무리 중 지정한 숫자(배수)의 요소를 선택하고
nth-last-of-type(숫자)는 선택한 요소의 무리 중 마지막에서 지정한 숫자의 요소를 선택합니다.
기본형)
$("요소 선택 :nth-child(숫자)")
$("요소 선택:nth-child(숫자n)")
$("요소 선택:nth-last-child(숫자)")


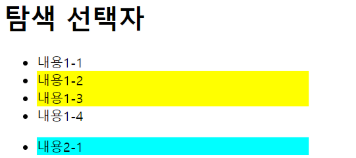
only-child/slice(index)
only-child 는 선택한 요소가 '부모 요소에게 하나뿐인 자식 요소' 인 경우에 선택하고
slice는 선택한 요소의 지정 구간 인덱스의 요소를 선택합니다.
기본형)
$("요소 선택 : only-child")
$("요소 선택").slice(start index, end index)



'[Javascript] 자바스크립트' 카테고리의 다른 글
| [Javascript] 자바스크립트 제이쿼리 부모선택자, 자식선택자, 인접요소선택자 (0) | 2024.12.12 |
|---|---|
| [Javascript] 자바스크립트 제이쿼리 전체/아이디/클래스/그룹/종속 선택자 (0) | 2024.12.10 |
| [Javascript] 자바스크립트 제이쿼리 기본 선택자 종류 (2) | 2024.12.09 |
| [Javascript] 자바스크립트 제이쿼리 라이브러리 연동하기 (5) | 2024.11.15 |
| [Javascript] 자바스크립트 프로토타입, 내장함수 사용법 (0) | 2024.11.14 |