
인접 관계 선택자
부모 요소 선택자
부모 요소 선택자는 선택한 요소를 감싸고 있는 부모 요소를 선택합니다.
기본형)
$("요소 선택").parent();


하위 요소 선택자
하위 요소 선택자는 기준 요소로 선택한 하위 요소만 선택합니다.
기본형)
$("기준 요소 선택1 요소선택2");
ex) $("#wrap h1") // id = "wrap"인 요소가 기준 요소가 됩니다.


자식 요소 선택자
자식 요소 선택자는 선택된 요소를 기준으로 지정한 자식 요소만 선택합니다.
기본형)
1. $("요소 선택 > 자식 요소 선택")
2. $("요소 선택").children("자식 요소 선택")
3. $("요소 선택").children()


형(이전) / 동생(다음) 요소 선택자
형 요소 선택자는 선택한 요소를 기준으로 바로 이전 형제 요소만 선택합니다. 그리고 동생 요소 선택자는 선택한 요소를 기준으로 바로 다음 형제 요소만 선택합니다.
기본형)
1. $("요소 선택").prev()
2. $("요소 선택").next()
3. $("요소 선택1 + 요소 선택2")


전체 형(이전) / 동생(다음) 요소 선택자
전체 형 요소 선택자는 선택한 요소를 기준으로 이전에 오는 전체 형제 요소를 선택합니다.
그리고 전체 동생 요소 선택자는 선택한 요소를 기준으로 다음에 오는 전체 형제 요소를 선택합니다.
기본형)
1. $("요소 선택").prevAll()
2. $("요소 선택").nextAll()


전체 형제 요소 선택자
전체 형제 요소 선택자는 선택한 요소의 모든 형제 요소를 선택합니다.
기본형)
$("요소 선택").siblings();


범위 제한 전체 형/동생 요소 선택자
범위 제한 전체 형/동생 요소 선택자는 선택한 요소를 기준으로 형제 요소 중 지정한 범위 내의 전체 형 요소 또는 전체 동생 요소를 선택합니다.
기본형)
1. $("요소 선택").prevUntil("범위 제한 요소 선택")
2. $("요소 선택").nextUntil("범위 제한 요소 선택")


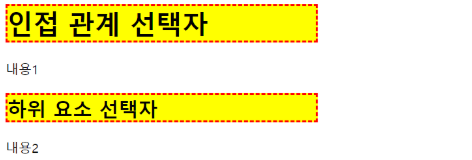
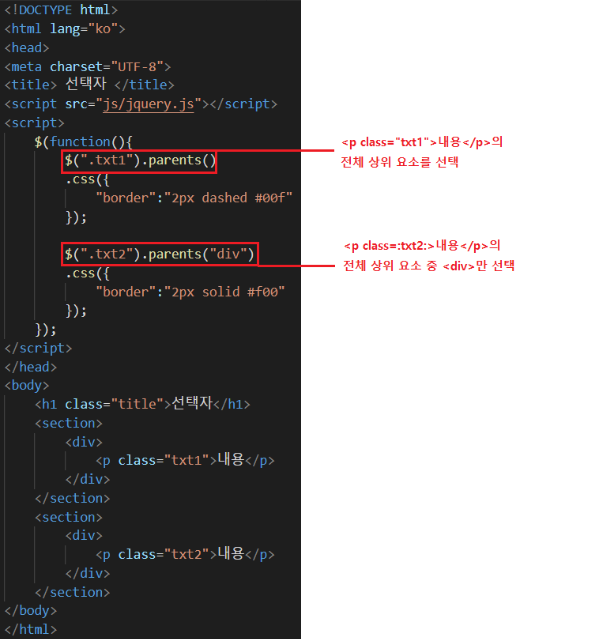
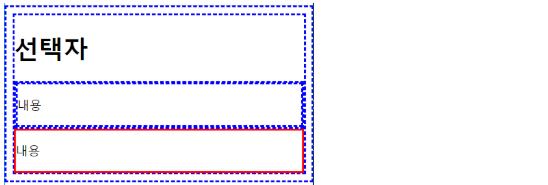
상위 요소 선택자
상위 요소 선택자는 선택한 요소를 기준으로 모든 상위 요소를 선택하거나 상위 요소 중 선택하고자 하는 요소만 선택할 때 사용합니다.
기본형)
1. $("요소 선택").parents()
2. $("요소 선택").parents("요소 선택")


가장 가까운 상위 요소 선택자
가장 가까운 상위 요소 선택자는 선택한 요소를 기준으로 가장 가까운 상위 요소만 선택할 때 사용합니다.
기본형)
$("요소 선택").closest("요소 선택")


참고 서적
Do it! 자바스크립트 + 제이쿼리 입문 전면 개정판 (지은이: 정인용, 출판사: 이지스퍼블리싱)
퍼펙트 자바스크립트 (지은이: 이노우에 세이이치로 외 1명, 출판사: 위키북스)

'[Javascript] 자바스크립트' 카테고리의 다른 글
| [Javascript] 자바스크립트 제이쿼리 위치 탐색 선택 (0) | 2024.12.13 |
|---|---|
| [Javascript] 자바스크립트 제이쿼리 전체/아이디/클래스/그룹/종속 선택자 (0) | 2024.12.10 |
| [Javascript] 자바스크립트 제이쿼리 기본 선택자 종류 (2) | 2024.12.09 |
| [Javascript] 자바스크립트 제이쿼리 라이브러리 연동하기 (5) | 2024.11.15 |
| [Javascript] 자바스크립트 프로토타입, 내장함수 사용법 (0) | 2024.11.14 |